在这个数据大爆炸的时代,将数据以可视化的方式呈现出来,无疑可以让人更快的发现数据规律,提升业务决策的效率。而数据可视化一旦和地图结合起来,就给数据赋予了空间属性,对用户来说好比是开启了“上帝视角”,在特定地域范围内的相关信息一览无余。因此,数据可视化组件就成为深受地图开发者们欢迎的重要功能,腾讯位置服务也于近期隆重推出了这项功能。
实际的业务场景多种多样,为此,腾讯位置服务精心提炼并发布了4个最常用的可视化类型:散点图、热力图、迁徙图、区域图,涵盖点、线、面多种类型,确保可以满足大部分场景的需要。
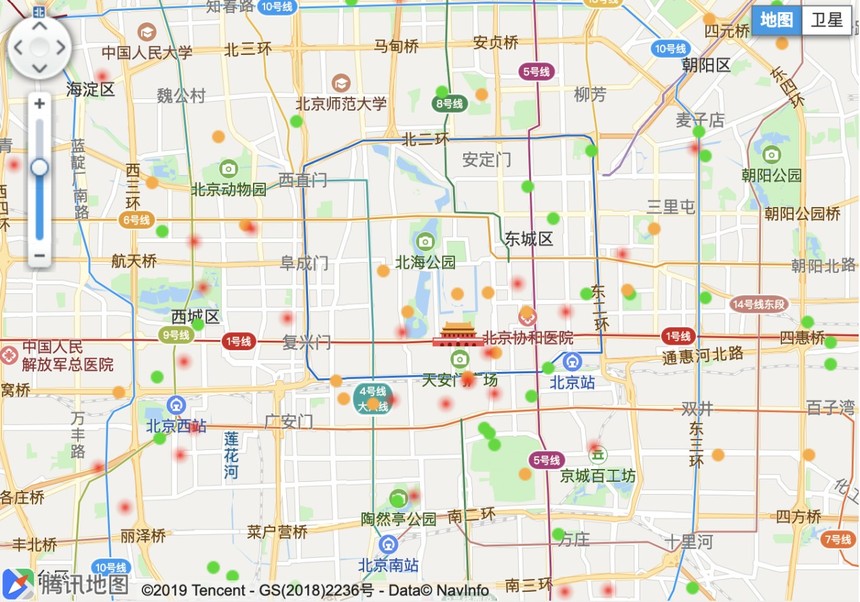
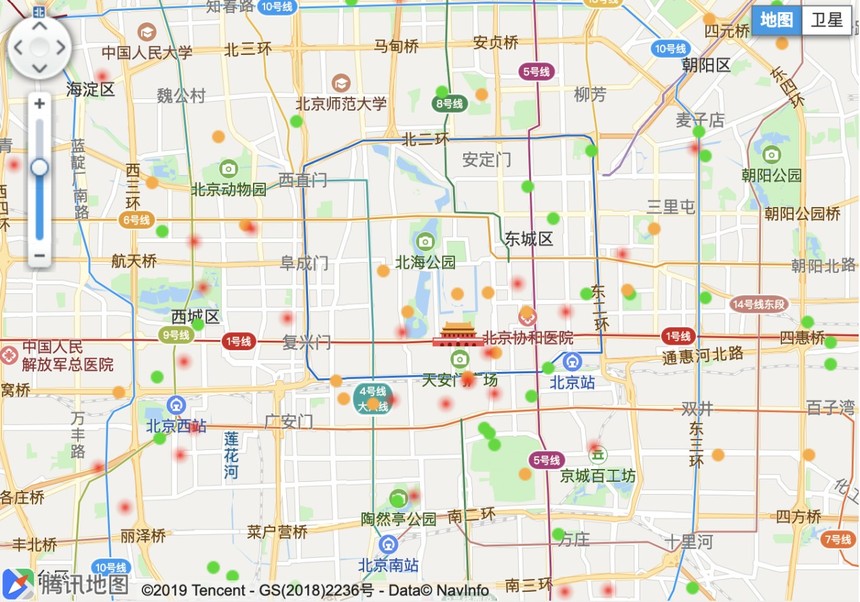
1) 散点图:散点图是把一系列离散的数据点按照位置信息标注在地图上,适合需要把大量具有相同属性的地址信息同时展示在地图上的业务场景,比如展示连锁店分布、加油站分布、银行网点分布等。下图是虚拟数据的效果图。

当然,如果想展示的数据点不是同一个属性(比如一类是银行A的网点,另一类是银行B的网点),还可以通过分组功能,将这些点同时展示在一张地图上并通过不同的颜色进行区分。如下图就是通过3种颜色同时展示了3类数据点。

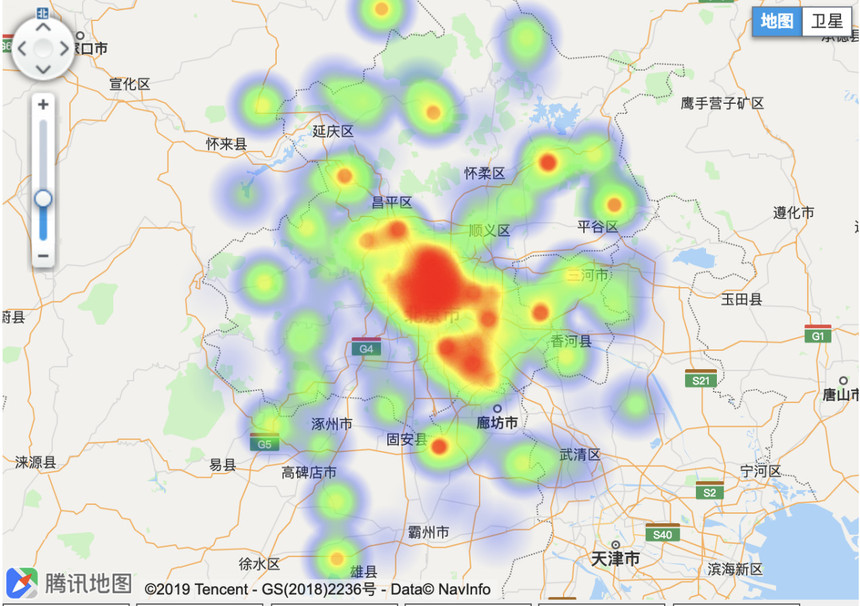
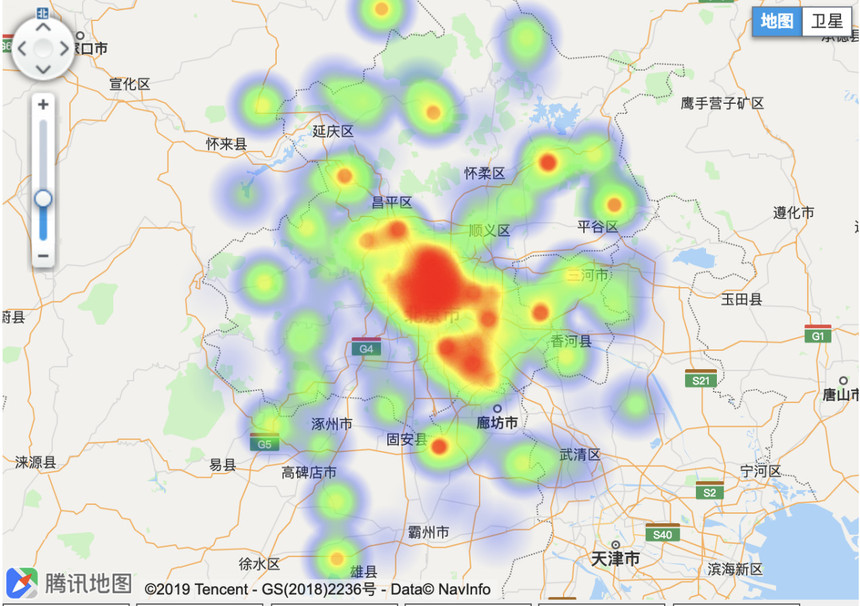
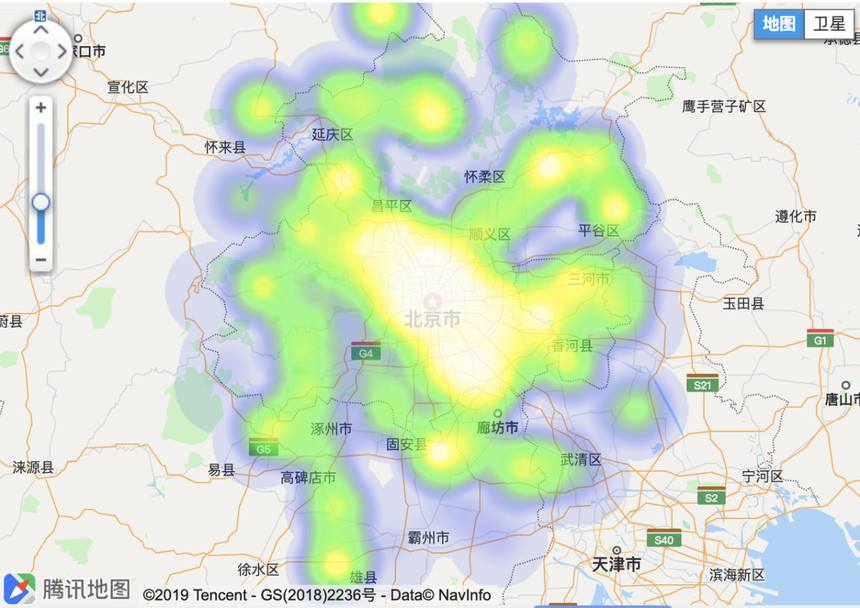
2) 热力图:热力图通过指定的半径范围进行数据叠加计算,然后与梯度颜色进行数据映射,不同的颜色深度代表不同的数据密度。通常适用于数据量比较多且在一定地域范围内相对密集的业务场景,比如展示某个商圈的人流分布、某个景区的客流分布、某个区域的车流分布等。下图是虚拟数据的效果图。

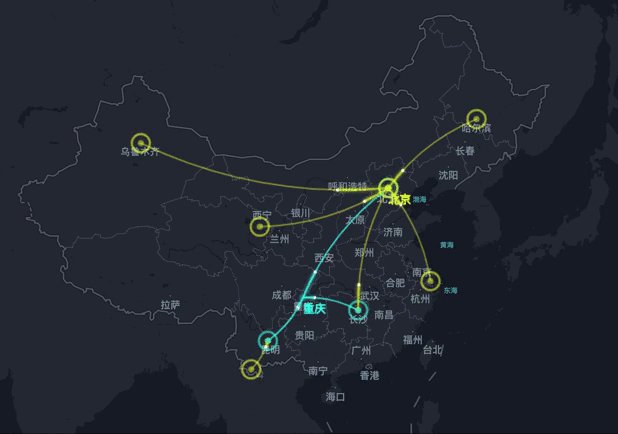
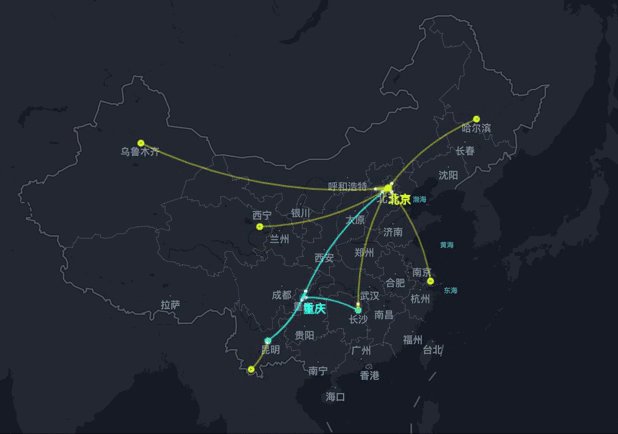
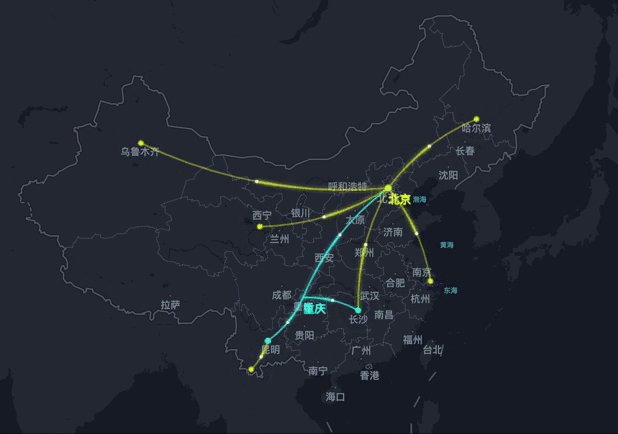
3) 迁徙图:迁徙图是在两点之间绘制弧线进行连接,并配以动画呈现移动效果的图像,主要用于展示不同地点之间人员、物品、车辆等流动的方向,具体场景如春节期间返乡人员迁徙图、某水产市场商品销售流向图等。下图是虚拟数据的效果图。

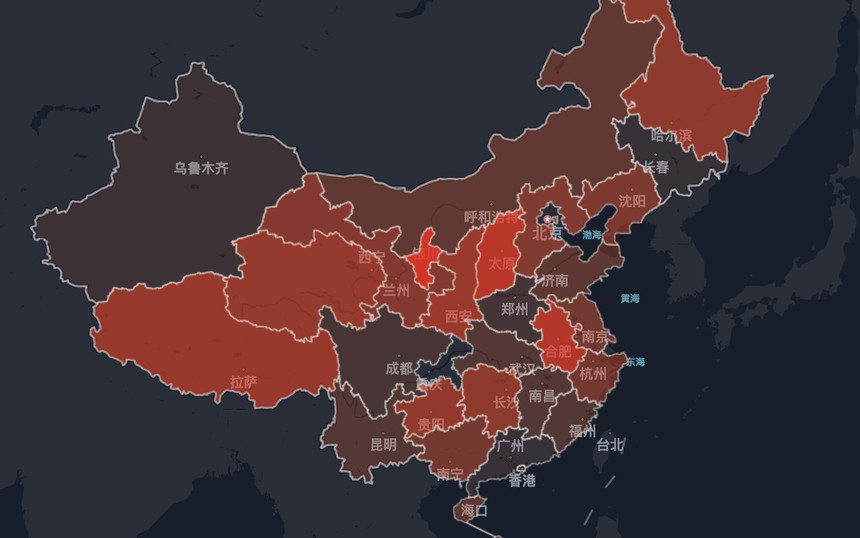
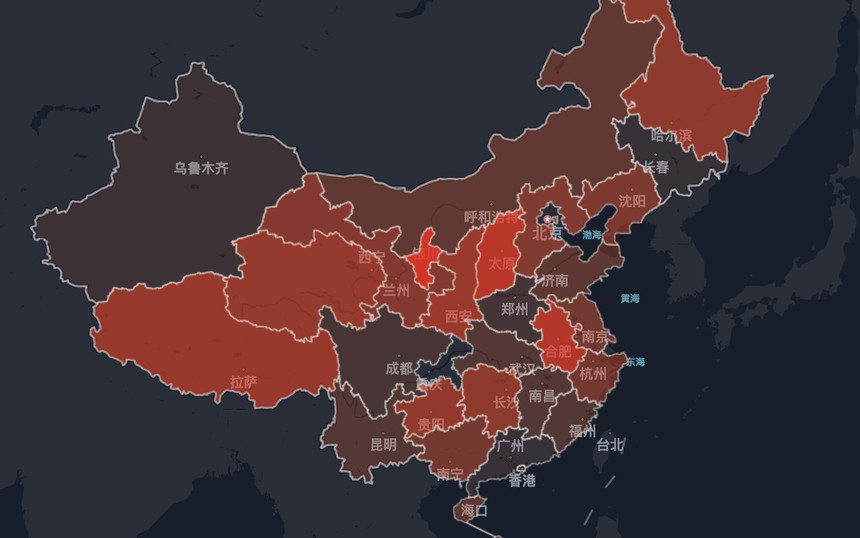
4) 区域图:区域图是对不同的区域划分分别进行区面着色展示的可视化类型。开发者可以先把离散的数据会按照相应的区域进行聚合,然后再根据聚合的数值映射成不同的区面颜色。通常这种地图适合按区域展示各类指标的场景,比如展示中国各省的人口密度、北京市各区的平均房价等。下图是虚拟数据的效果图。

为了满足不同开发者在不同业务场景下的绘图诉求,可视化组件的4个类型分别为开发者提供了灵活的配置参数选项,给开发者预留了定制化空间。
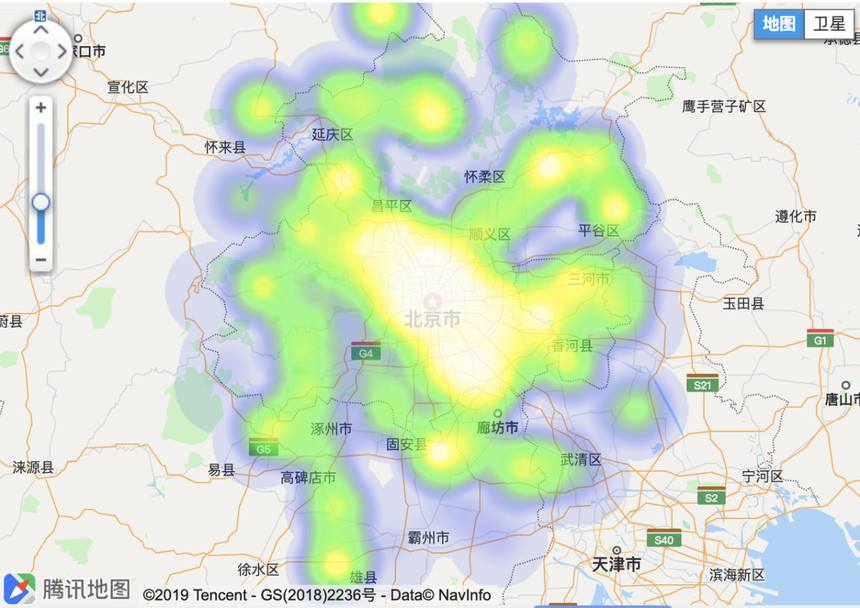
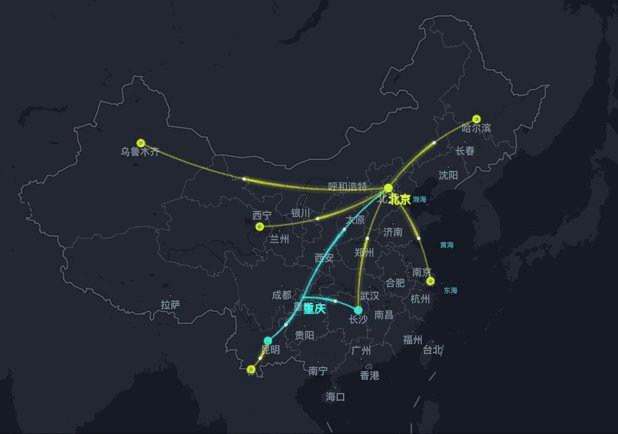
以热力图来举例,可以在创建的时候通过radius参数来改变热力辐射的绘制半径,通过gradient参数改变热力辐射的渐变颜色,通过opacity参数改变透明度。下面两图为改变参数前后的对比图(基于虚拟数据)

默认参数

改变参数后
其他的可视化组件同样提供了灵活的参数配置,比如可以改变迁徙路线的宽度、颜色,用以表示两地联系的紧密程度,具体可登录官网文档查看。
借助强大的数据处理和底层渲染能力,可视化组件可以进行大数据量的快速处理,并且在web端进行流畅的展现。目前散点图和热力图支持10万条数据量、迁徙图和区域图支持1万条数据量的展现。
另外,我们的研发同学还为开发者精心准备了4个demo,大家在手机端识别二维码即可直接观看效果,是不是很贴心?


散点图demo 热力图demo


迁徙图demo 区域图demo
更多代码示例和开发文档,请登录腾讯位置服务官网参看。
官网路径:产品 → JavaScript API → 数据可视化

相信看到这里,很多的开发者朋友已经准备跃跃欲试了吧,立即戳这里,现在就把你的数据show起来,开启你的“上帝视角”吧!
如果您对可视化组件有任何意见和建议,请在下方直接留言,谢谢!